Pisanje za web je drukčije od kretivnog pisanja članaka, romana, poezije jer pišete sadržaj koji će prodavati.
Napisati tekst za web koji će prodati znači da ste poduzeli sve da njegovo čitanje olakšate.
Što podrazumijeva pisanje za web?
Pisanje za web podrazumijeva da ćete čitatelju omogućiti da pronađe tekst.
Olakšat ćete mu da dođe do informacije onako kako njemu odgovara (uz pomoć ključnih riječi i na uređaju koji trenutno koristi).
Olakšat ćete mu da informaciju shvati bez obzira na to koliko je umoran i dekoncentriran (podijelit ćete tekst na smislene cjeline s dobrim podnaslovima i dodatnim izvorima).
Tekst ćete učiniti interesantnim uz pomoć dobrih fotografija i njihovih opisa.
Sve ovo podrazumijeva:
- SEO optimizaciju teksta
- dobar naslov i meta opis
- dobar uvod koji ljude vodi da čitaju još
- da se tekst brzo skrola (što znači da ima bijelog prostora i da je lako čitati).
Dobar tekst na webu podrazumijeva mnogo elemenata koji se ne postižu pisanjem nego uređivanjem.
Pisanje za web mora imati CTA (call to action) ili poziv na akciju. Recite ljudima da mogu kupiti nešto i pokažite im kako.
Zašto je pisanje za web drukčije?
Jer podrazumijeva biznis.
Tekst koji ste napisali za web treba pomoći u ostvarivanju biznis cilja. Najčešće treba prodati nešto.
Čitatelj koji je tražio tekst na Googleu ima svoj cilj i vi trebate u tekstu pomoći ostvarivanju tog cilja.
Za primjer možemo uzeti ovaj tekst.
Vaš cilj (za ovaj tekst) je naučiti kako pisanje za web može biti što efikasnije da se vaše usluge i proizvodi što lakše prodaju.
Poslovni (moj) cilj ovog teksta je pokazati vam SEO content academy u kojoj detaljno obrađujemo temu pisanja SEO tekstova koje ćete odmah i objaviti.
Moj dugi cilj je da o meni steknete percepciju kao o nekome tko “zna što radi.”
Mora vam biti vidljiv posao koji dolazi iz sadržaja.
Zašto ljudi ne čitaju sve što vi napišete?
Zato što nisu došli čitati nego PRONAĆI točno određenu informaciju. Ako budu čitali sve redom tražit će informaciju pola godine.
To možemo usporediti s kupovinom.

Kada uđete u samoposlugu, hoćete li krenuti redom i razgledati svaki proizvod koji se nalazi na polici i pročitati sastav svakog od njih? (Kad dođete do 786. proizvoda shvatite da je to za vas. I shvatite da ste prenoćili u samoposluzi.)
E pa neće ni vaš čitatelj.
Prema istraživanju tvrtke Xerox PARC, posjetitelji weba:
- 71% vremena skupljaju – više važnih informacija.
- 25% vremena traže – nešto konkretno
- 2% vremena istražuju – bez određenog cilja, poznato i kao “surfanje”.
- 2% vremena nadgledaju – vraćaju se na istu web stranicu kako bi ažurirali informacije, npr. provjeravaju najnovije vijesti.
Ljudi na ekranu skeniraju sadržaj.
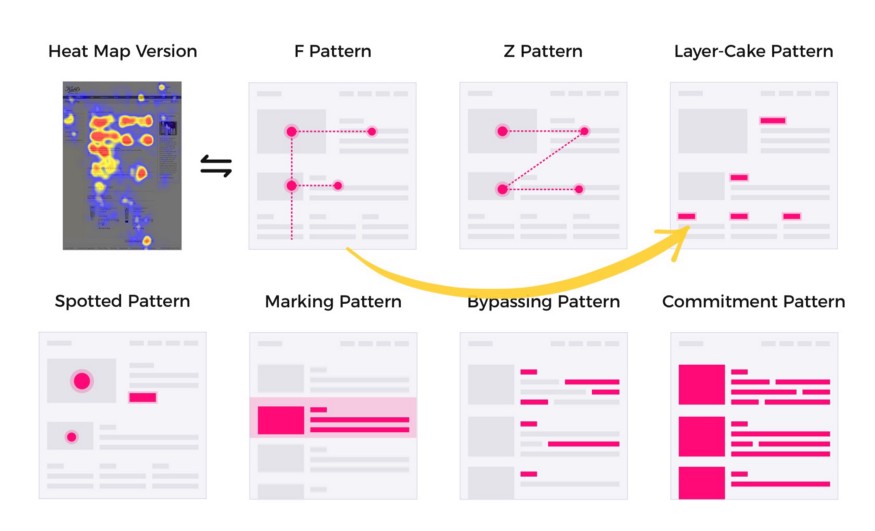
Istraživanja o vizualizaciji i praćenju oka tijekom čitanja tekstova na web stranici pokazala su da ljudi čitaju sadržaj na 7 načina:
- F uzorak
- Z uzorak
- Slojevi torte uzorak
- Pjege uzorak
- Uzorak označavanja
- Zaobilaženje uzorak
- Predanost uzorak

Strelice pokazuju kako se oko kreće po ekranu. Da bismo ovom oku servirali tekst da ga pročita, moramo tekst urediti po pravilima weba.
Kako tekstove na webu prilagoditi za skeniranje?
Tekstovi sa velikim paragrafima i sitnim fontom su teški za čitanje.
Ovakav tekst može biti dobro napisan i ponuditi korisne informacije. Problem je u tome što čitatelj neće pročitati te informacije jer će nakon 15 sekundi odustati (potvrdila istraživanja).
Da biste ovo izbjegli, potrebno je tekstove na webu koji izgledaju kao velika hrpa riječi urediti.
Evo kako ćete to učiniti:
Podijelite tekst u kratke paragrafe
Ako želite nagovoriti ljude da pročitaju vaš blog čak i s mobilnog telefona pisanje za web vam može u tome pomoći.
Jedno od pravila koja su korisna pravilo 1-2-3-4-5.
- 1 ideja, izražena u
- 2 do 3 kratke rečenice, koje ne zauzimaju više od
- 4 do 5 redaka.
Ovo je tajna uspješnih tekstova na webu.
Što se događa ako stavimo 6. red?
Što je paragraf duži manja je vjerojatnost da će biti pročitan.
Dodatna fora je što ljudi čitaju prvu i zadnju riječ paragrafa. Što je on duži, teže je shvatiti što ste hjeli reći.
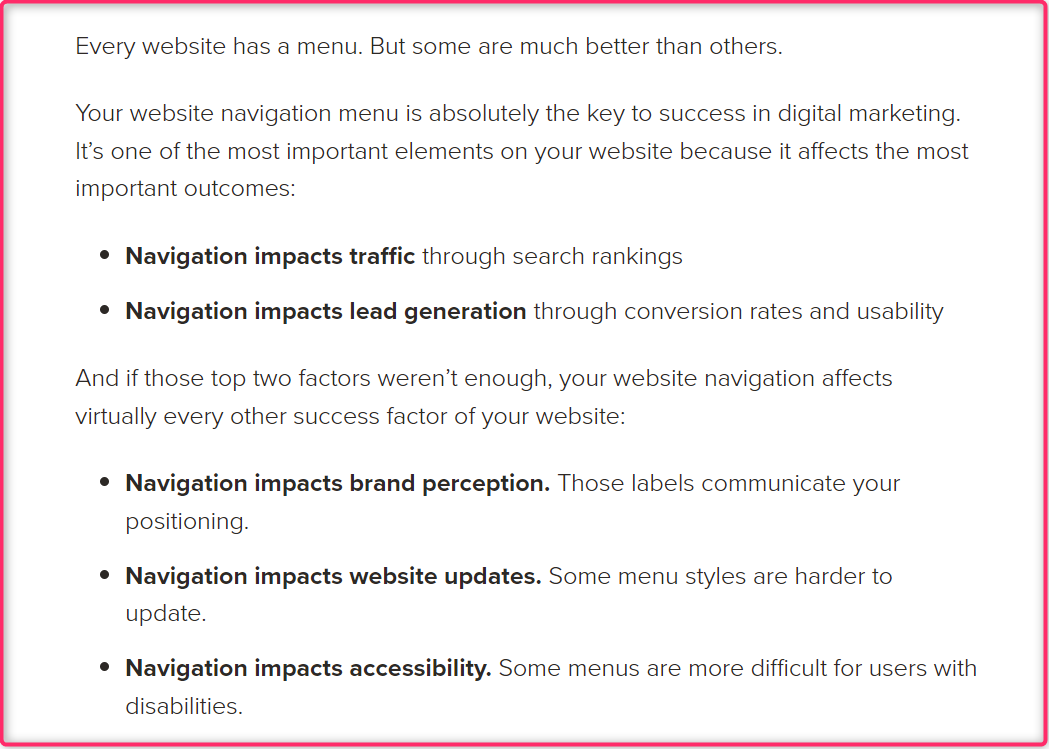
Sadržaj koji je lako skenirati podijeljen je u kratke paragrafe.
Ovaj se koncept naziva i “chunking”, a potječe iz kognitivne psihologije. Tekst na webu se “razbija” na manje dijelove kako bi ga čitatelji lakše razumjeli i zapamtili.
Pokazat ću vam koliko su ove metode uređivanja sadržaja važne.
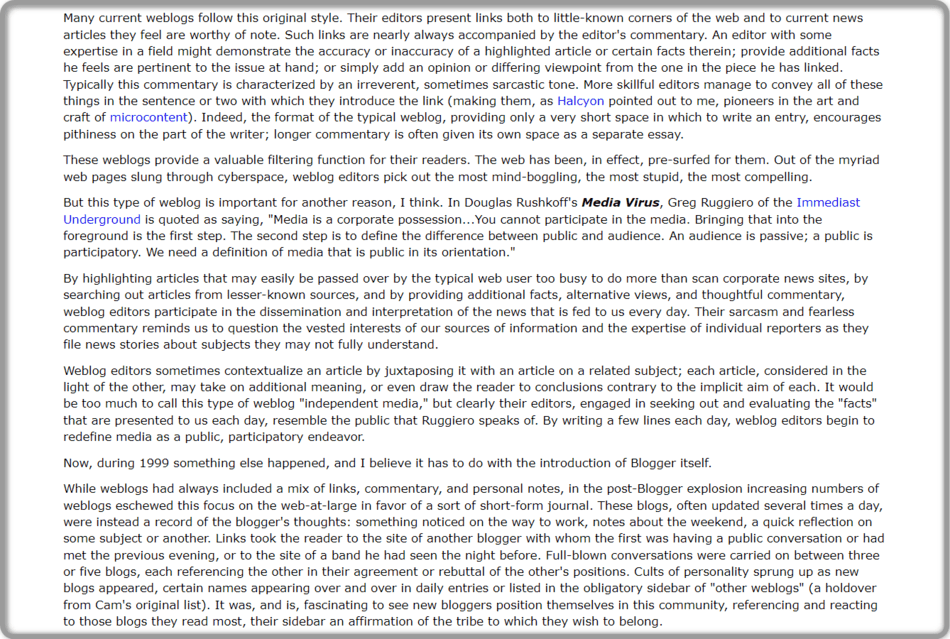
Usporedite sliku br. 1 i sliku br. 2.
Procijenite koji sadržaj je vama lakše čitati.

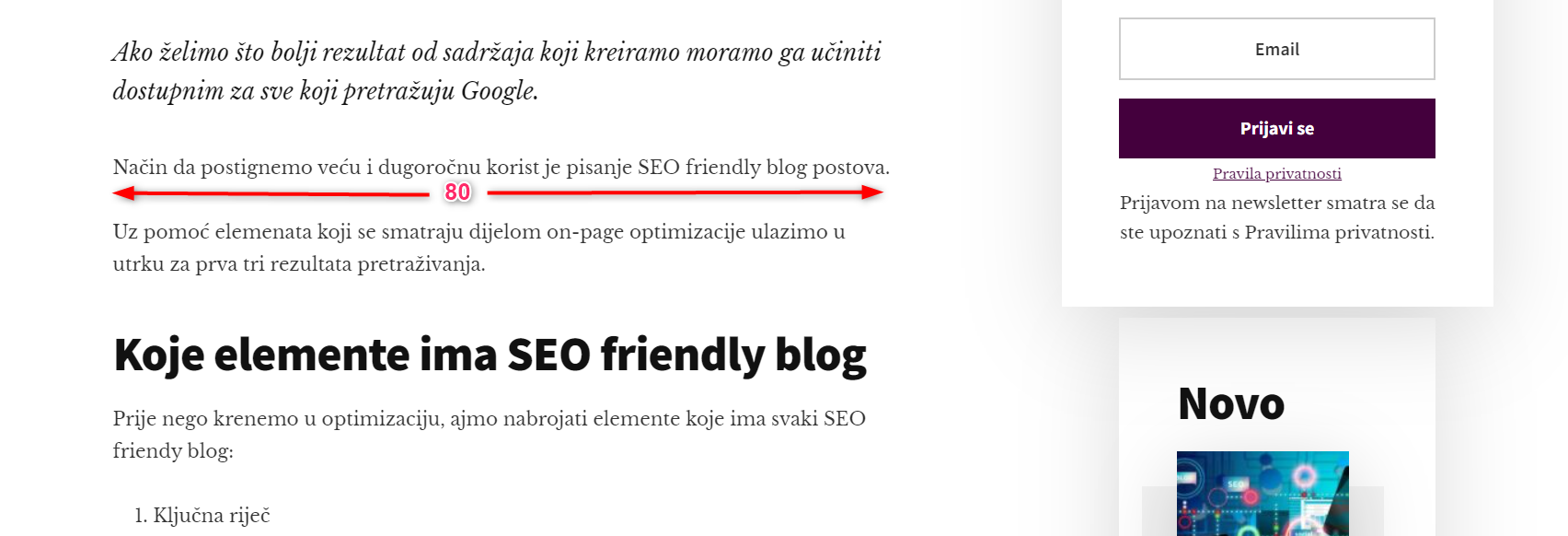
Slika br. 2 pokazuje potpuno drukčiju praksu.

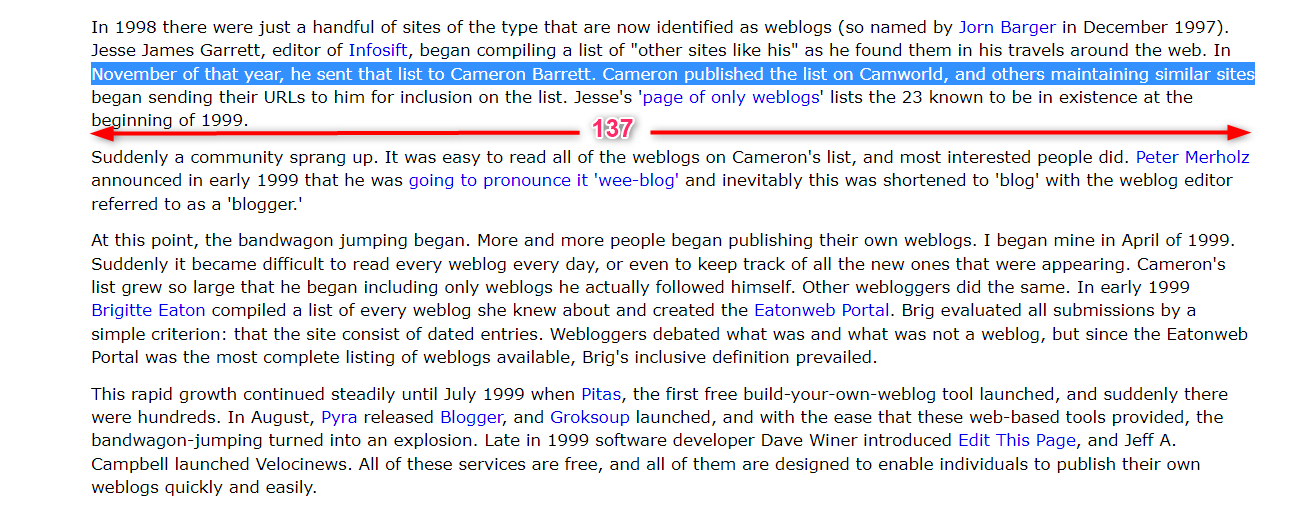
Na slici br. 1 prikazan je tekst o povijesti blogovanja koji sadrži korisne informacije, dodatne izvore na linkovima.
Ali tekst nema:
- dinamike u dužini paragrafa i dužini rečenica
- nema odgovarajuću širinu proreda
- font je jako malen
Sve ovo zahtijeva jako veliku koncentraciju, koju čitatelji nemaju uvijek.
Za razliku od slike br. 1, na slici br. 2 je primjer bloga Orbit media.
- tekst je podijeljen u male paragrafe
- lijevo poravnanje je izuzetno važno za lako čitanje s ekrana
- liste u tekstu doprinose držanju pažnje
- boldane riječi olakšavaju traženje specifičnih informacija
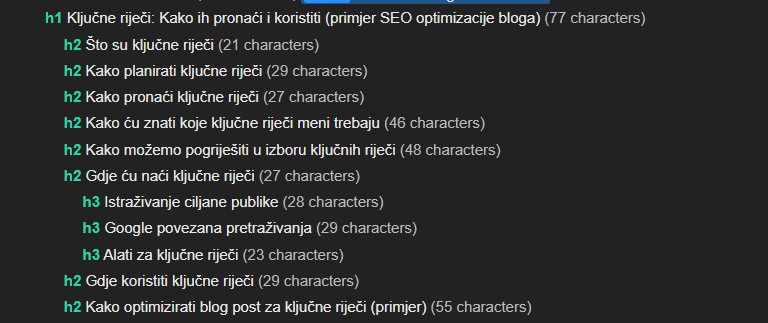
Dodajte podnaslove
Podnaslovi će pomoći čitatelju da vidi koji dijelovi teksta se nalaze u vašem tekstu i što od toga njemu treba.
Ljudi ne čitaju svaki dio bloga i to je dobro dok god postoji nešto što im je korisno.
Zato olakšajte ljudima da pronađu taj jedan koristan dio tako što ćete jasno označiti podnaslov.

Dodajte full opremu
Pisanje za web je daleko od samog pisanja. Zato ja često kažem “kreiranje sadržaja” iako mislim na stvaranje blog posta.
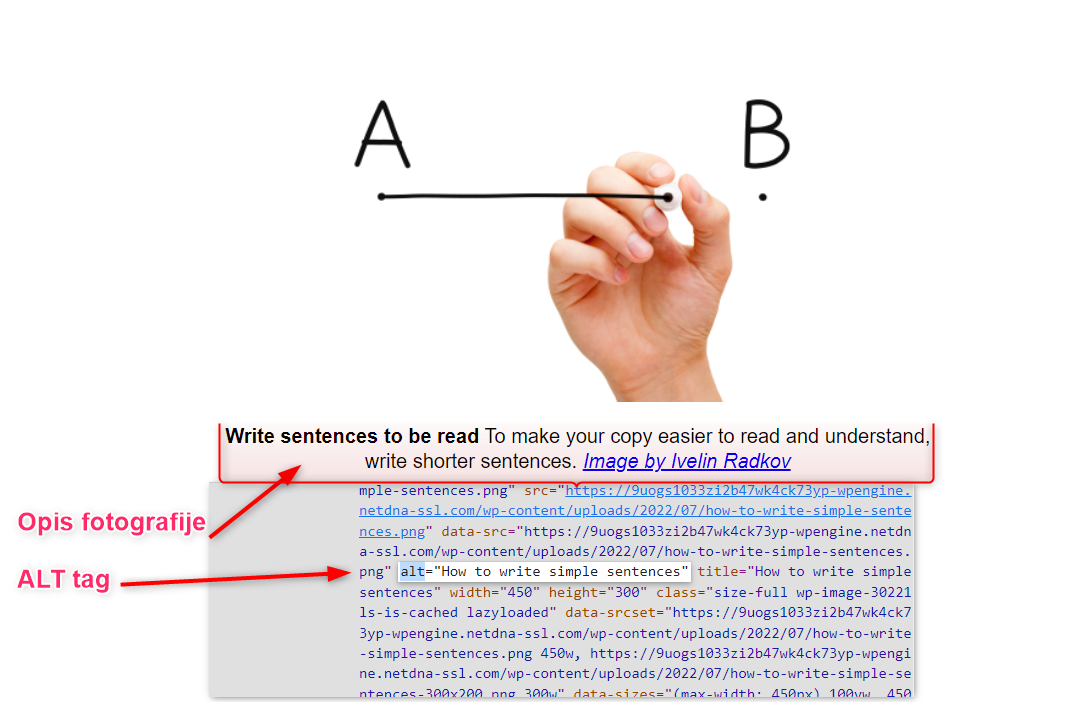
Pisanje za web podrazumijeva fotografije.
Svaka fotografija u tekstu mora imati ALT tag i opis fotografije.

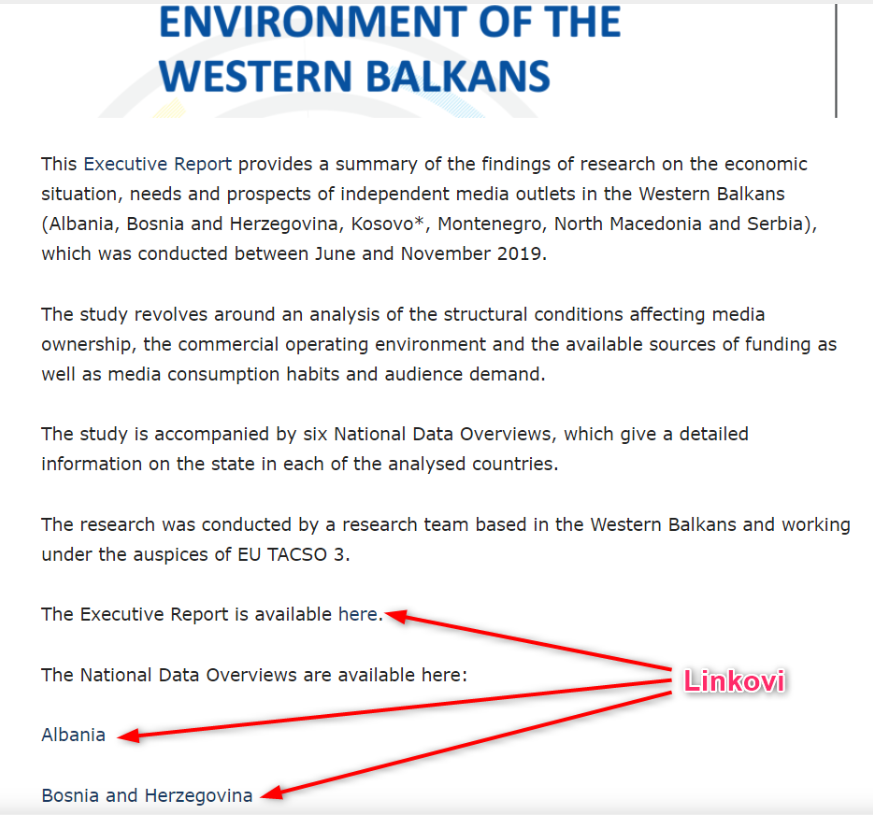
Pisanje za web podrazumijeva i linkove.
Interni i izlazni linkovi prave najveću razliku između pisanja za web i pisanja za papir. Zato što donose dodatne informacije na način koji na papiru nije moguć.
Pored pravila linkanja tekstova u vašim blog postovima, važno je da čitatelji znaju da link postoji. Odnosno da bude vidljiv.

Ako link nije vidljiv on ne ispunjava svoju svrhu jer čitatelji ne znaju da tu postoji još neka njemu korisna informacija.
Što je potrebno da vaše pisanje za web bude uspješno?
Pisanje za web nije samo tekst koji zalijepite na stranicu. Postoji i tehnički dio priče koji ne mijenjate sa svakim tekstom, a to su:
- bijeli prostor
- font
- širina teksta oko 50–75 znakova
Bijeli prostor na web stranici
“Posebno u digitalnim platformama, bijeli prostor je važan za iskustvo čitanja. Ako se previše toga događa oko teksta, čitatelj bi mogao biti frustriran. Zatim otići čitati na drugom mjestu.”
Anne Thurfjell, finska dizajnerica
Bijeli prostor na webu su:
- margine s lijeve i desne strane teksta,
- proredi,
- prostor između paragrafa.
Ako želite da ljudi čitaju nemojte da vam stranica bude “puna k’o brod.”
Font na web stranici
Stručnjaci tvrde da čitljivost i digitalna pristupačnost pisma ovisi o njegovoj jednostavnosti, jasnoj razlici između pojedinih znakova i prostora između znakova.
Pogledajte citat u gornjem paragrafu i bit će vam jasno koliko jasan font utječe na tekst.
Širina teksta
Preporučena širina teksta na webu je od 65 do 80 karaktera.
Šire tekstove je teško čitati.
Da vam pokažem na konkretnom primjeru vratit ćemo se na blog o povijesti blogovanja.
Recite mi, dok čitate koliko truda ulažete da samo ispratite red koji sadrži oko 25 riječi?
Ulažete trud u “hvatanje” riječi, ne u čitanje i razumijevanje informacije.

Prilagođavanjem širine teksta olakšat ćete posjetiteljima web stranice da se lakše snalaze u vašem sadržaju.

Tekst na webu može postojati i bez svih ovih pravila.
Ali ako pisanje za web koristite kao biznis alat nijedno od ovih pravila ne smijete izostaviti.